- Home
- Klasa 4
- 1. Trzy, dwa, jeden... start! Nieco wieści z krainy komputerów
- 1.1. Nauka jazdy. Co można robić w pracowni?
- 1.2 Od abakusa... krótko o historii komputera
- 1.3. Nie tylko procesor
- 1.4. Systemowe operacje i szczotka. O systemach, programach i plikach.
- 2. Malowanie na ekranie. Nie tylko proste rysunki w programie MS Paint
- 2.1. Wiatr w żagle. Zwielokrotnianie obiektów
- 2.2. W poszukiwaniu nowych lądów. Praca w dwóch oknach
- 2.3. Ptasie trele. Wklejanie zdjęć i praca z narzędziem tekst
- 2.4. Nie tylko pędzlem. Pisanie i ilustrowanie tekstu - projekt
- 3. Żeglowanie po oceanie informacji. Bezpieczne korzystanie z Internetu
- 3. 1. W sieci. Wstęp do Internetu
- 3.2. Nie daj się wciągnąć w sieć. DBI
- 3.3. Szukać każdy może. O wyszukiwaniu informacji w Internecie i korzystaniu z nich
- 4. Z Kotem za pan brat. Programujemy w Scratchu
- 4.1. Pierwsze koty za płoty. Wprowadzenie do programu Scratch
- 4.2. Małpie figle. O sterowaniu postacią
- 4.3. Niech wygra najepszy. Jak policzyć punkty w programie Scratch?
- 5. Klawiatura zamiast pióra. Piszemy w edytorze tekstu
- 5.1. Na skróty. O skrótach klawiszowych
- 5.2. Idziemy do kina. Jak poprawnie przygotować notatkę o filmie?
- 5.3. Zapraszamy na przyjęcie. O formatowaniu tekstu
- 5.4. Kolejno odlicz! Style i numerowanie
- 5.5. Nasze pasje. Tworzenie albumu - projekt
- Klasa 5
- 1. Klawiatura zamiast pióra. Piszemy w programie MS Word
- 1.1. Dokumenty bez tajemnic - powtórzenie
- 1.2. Komórki do szeregu! Świat tabel
- 1.3. Nie tylko tekst. O wstawianiu ilustracji
- 1.4. Przyrodnicze wędrówki. Tworzenie atlasu. Zadanie projektowe
- Trenuj z Robikiem
- Dysk Google
- Scratch
- MS PowerPoint
- Godzina Kodowania
- Pixton
- Nie tylko ilustracje. Dźwięk i wideo w prezentacji - Zdalne nauczanie
- Aplikacja Learning Apps - zdalne nauczanie
- Zaproszenie do Genial.ly - zdalne nauczanie
- Nie tylko ilustracje - dźwięk i wideo - zdalne nauczanie
- Bieganie po ekranie - Program Pivot Animator - Zdalne nauczanie
- Patyczaki w ruchu - zdalne nauczanie
- Grafika Komputerowa - zdalne nauczanie
- Krótka historia. Sterowanie animacją- Genial.ly - zdalne nauczanie
- Klasa 6
- DZIAŁ 1. Rozmowy w sieci. O wirtualnej komunikacji
- 1.1. Bez koperty i znaczka. Poczta elektroniczna i zasady właściwego zachowania w sieci
- 1.2. Chmura w Internecie. O usłudze OneDrive i współtworzeniu dokumentu
- 1.3. Praca grupowa. Jak efektywnie współpracować w sieci?
- DZIAŁ 2. Nie tylko kalkulator. Odwiedzamy świat tabel i wykresów w programie MS Excel
- Kartka w kratkę. Wprowadzenie do programu MS Excel
- Porządki w komórce. O formatowaniu i sortowaniu danych
- Budżet kieszonkowy. Proste obliczenia w programie MS Excel
- Demokratyczne wybory. O tworzeniu wykresów
- Ćwiczenia - Arkusze Google
- Trenuj z Robikiem
- DZIAŁ 3. Sieciowe pogaduszki. O poczcie internetowej i wirtualnej komunikacji
- Bez koperty i znaczka. Poczta elektroniczna i zasady właściwego zachowania w sieci
- Rozmowy w sieci. O szybkiej komunikacji w internecie
- Chmura w internecie. O usłudze OneDrive i współtworzeniu dokumentów
- Razem w chmurach. Zebranie i opracowanie danych – zadanie projektowe
- Podsumowanie rozdziału
- DBI
- DZIAŁ 4. Po nitce do kłębka. Rozwiązywanie problemów z wykorzystaniem programu Scratch
- Do biegu, gotowi, start! Komunikaty w programie Scratch
- DZIAŁ 5. Malowanie na warstwach. Poznajemy program GIMP
- Projekt multimedialny
- Klasa 7
- Dział 1. Komputer i sieci komputerowe
- Komputer w życiu człowieka
- Budowa i działanie sieci komputerowej
- Sposoby wykorzystania internetu
- Dział 2. Strony WWW
- Zasady tworzenia stron Internetowych
- Wprowadzenie do znaczników języka HTML
- Tworzenie własnej strony internetowej w języku HTML
- Umieszczanie dodatkowych elementów na stronie
- Dodawanie do strony hiperłączy
- Zadanie
- Przykładowa strona
- Dział 3. Grafika komputerowa
- Tworzenie i modyfikowanie obrazów
- Dział 4. Prace z dokumentem tekstowym
- Opracowywanie tekstu
- Dokument wielostronicowy
- Dział 5. Prezentacje multimedialne
- Klasa 8
- Dział 1. Arkusz kalkulacyjny
- 1.1 Formatowanie i adresowanie względne w arkuszu kalkulacyjnym
- Obliczenia w arkuszu kalkulacyjnym
- Komórka, adres, formuła
- Projektowanie tabeli i stosowanie funkcji arkusza kalkulacyjnego
- Wstawianie tabel i wykresów arkusza kalkulacyjnego do dokumentu tekstowego
- Zastosowanie podstawowych funkcji i formatowanie komórek w arkuszu kalkulacyjnym
- 1.3 Przedstawianie danych w postaci wykresu
- Tworzenie wykresów dla wielu serii danych
- Więcej o pracy w arkuszu kalkulacyjnym
- 1.4 Zastosowanie arkusza kalkulacyjnego
- 1.4 Zastosowanie arkusza kalkulacyjnego – nauki przyrodnicze
- Dział 2. Programowanie w języku Python
- 2.1. Wprowadzenie do programowania w języku Python
- 2.2. Piszemy programy w języku Python
- Dział 4 Wspólny projekt Internetowy
- 4.1 Dokumentacja imprezy sportowej- projekt
- 4.2. Sterowanie obiektem na ekranie
- Dział 4. Projekty multimedialne
- Prezentacje multimedialne i filmy
- Historia i rozwój Informatyki - projekt
- Opracowywanie tekstu - życiorys
- Opracowywanie tekstu - CV
- Opracowywanie tekstu - Podanie
- DBI
- Programowanie
- Podróż z Internetem dookoła świata - projekt
- Projektowanie 3D - Tinkercad
- Dział 1. Komputer i sieci komputerowe
- Komputer w życiu człowieka
- Budowa i działanie sieci komputerowej
- Sposoby wykorzystania internetu
- Dział 2. Strony WWW
- Zasady tworzenia stron Internetowych
- Wprowadzenie do znaczników języka HTML
- Tworzenie własnej strony internetowej w języku HTML
- Umieszczanie dodatkowych elementów na stronie
- Dodawanie do strony hiperłączy
- Zadanie
- Przykładowa strona
- Dział 3. Grafika komputerowa
- Tworzenie i modyfikowanie obrazów
- Dział 4. Prace z dokumentem tekstowym
- Opracowywanie tekstu
- Dokument wielostronicowy
- Dział 5. Prezentacje multimedialne
T: Tworzenie własnej strony Internetowej w języku HTML
Cele lekcji
Uczeń:
- tworzy własną stronę Internetową z wykorzystaniem ,
- formatuje tekst na utworzonej stronie Internetowej,
- tworzy strukturę podstron połączonych ze sobą za pomocą hiperłączy.
Podręcznik str. 54-76
Ćwiczenie
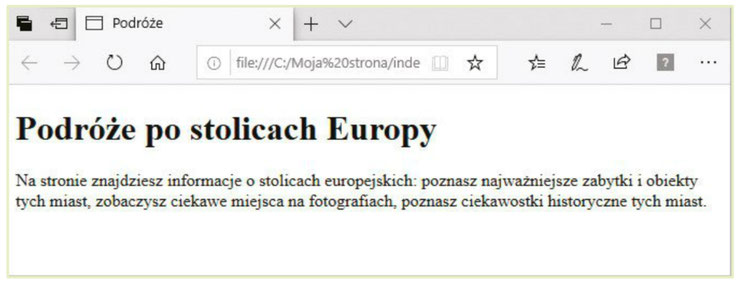
Tworzymy stronę Internetową "Moje ulubione dyscypliny sportowe"
- Utwórz folder o nazwie Strony, w którym będziesz zapisywać swoje strony WWW.
- Uruchom edytor plików tekstowych, np. Notatnik.
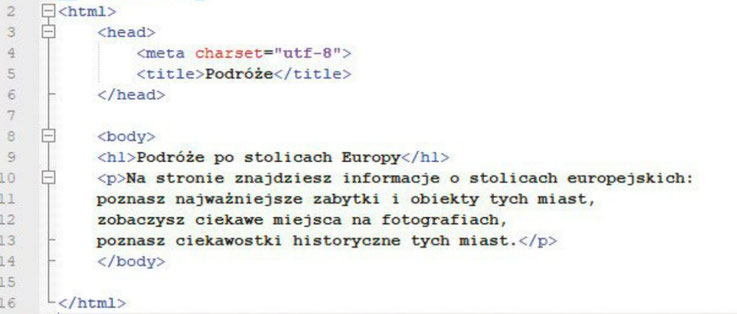
- Wprowadź znaczniki <html>, <head>, <title>, </title>, </head>, <body>, </body>, </html>
- W nagłówku wpisz tytuł strony: "Dyscypliny sportowe",
- W zawartości strony wpisz: "Moje ulubione dyscypliny sportowe". Dodaj kilka informacji o tym, co znajdzie się na stronie i wymień swoje trzy ulubione dyscypliny sportowe. Każdą dyscyplinę wpisz w oddzielnym wierszu.
- Zapisz plik pod nazwą Strona1.txt
- Zapisz plik pod nazwą Strona1.html
Wskazówki:
- Skorzystaj z podanego na poprzedniej lekcji opisu znaczników:
<html> początek struktury
<head> początek nagłówka
<title>tytuł strony</title> tytuł strony
</head> koniec nagłówka
<body> początek zawartości str.
zawartość strony
</body> koniec zawartości str.
</html> koniec struktury
- Zobacz przykład wykonanej pracy z podręcznika (str. 66)

- Zapisując plik w Notatniku, należy wybrać typ pliku: Dokumenty tekstowe i do nazwy pliku dodać rozszerzenie .txt
- Zapisując plik w Notatniku, należy wybrać typ pliku: Wszystkie pliki i do nazwy pliku dodać rozszerzenie .html